以前から追加されていたのは知っていたのですが、投稿していなかったブラウザの便利機能についてご紹介したいと思います。
ブラウザに追加された新機能 ページ送信とQRコード作成
皆さんブラウザ(Webサイトを閲覧するためのソフトのこと)は何を使っていますか?
私は、パソコンでは「Chrome」または「Edge」、スマホはAndroidなので「Chrome」、タブレットはiPadなので「Safari」を使用しています。
パソコンで見ていて、面白いWebサイトがあったからスマホで移動中に見ようとか、ほかの人に見せたいWebサイトのURLを共有したい、といったことがあるかと思います。逆にスマホでいいWebサイトみつけたけど、大きい画面で見たいからパソコンで見ようって思うこともあるかと思います。
そんな時に簡単にパソコンとスマホでWebサイトを共有できる方法が2つあります。
- このページを送信する
- このページのQRコードを作成する
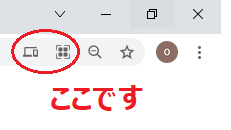
ブラウザの右上のほうにご注目ください。

表示されない場合は、URLが表示されている部分を一度クリックすると表示されます。それでも表示されない場合は、バージョンが古い可能性が考えられますので最新版にアップデートしてください。
カーソルを合わせると、左側のアイコンの場合「このページを送信する。」、右側のアイコンの場合「このページのQRコードを作成する」とメッセージが表示されます。
それぞれの使い方について解説したいと思います。ちなみにこの機能は、「Edge」と「Chrome」のみ確認しています。 ※以下は、Chromeを使った解説になります。
このページを送信する
「このページを送信する」機能を使うためには事前準備が必要です。
事前準備その1 共有するデバイスにChromeをインストールする
この機能はChromeを使った共有のため、共有したいデバイスにChromeをインストールしておく必要があります。Androidスマホであれば、初期インストールされているスマホがほとんどですが、インストールされていない場合は、Googleプレイストアから「Chrome」をダウンロード&インストールしてください。
また、Chromeを使った共有機能のためiOS(iPhoneやiPad)間とも共有できます。iOSの場合はアップルストアから「Chrome」をダウンロード&インストールしてください。
事前準備その2 Chromeから同じアカウントでログインする
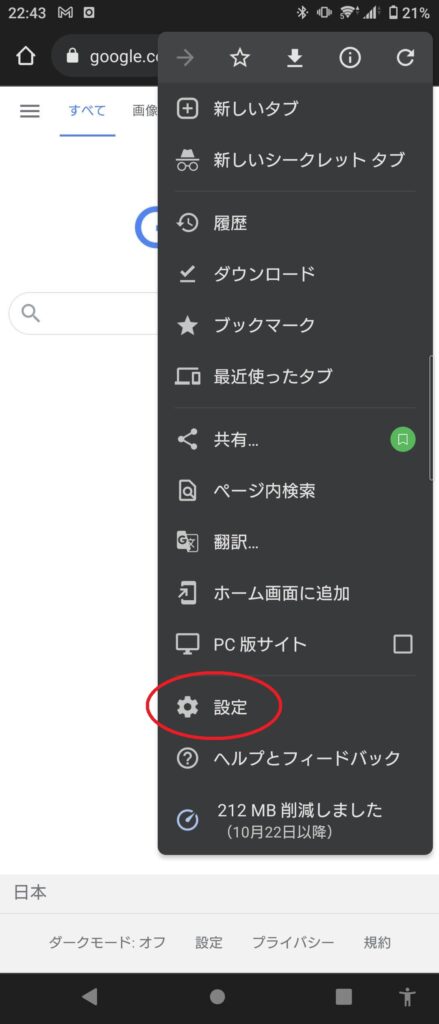
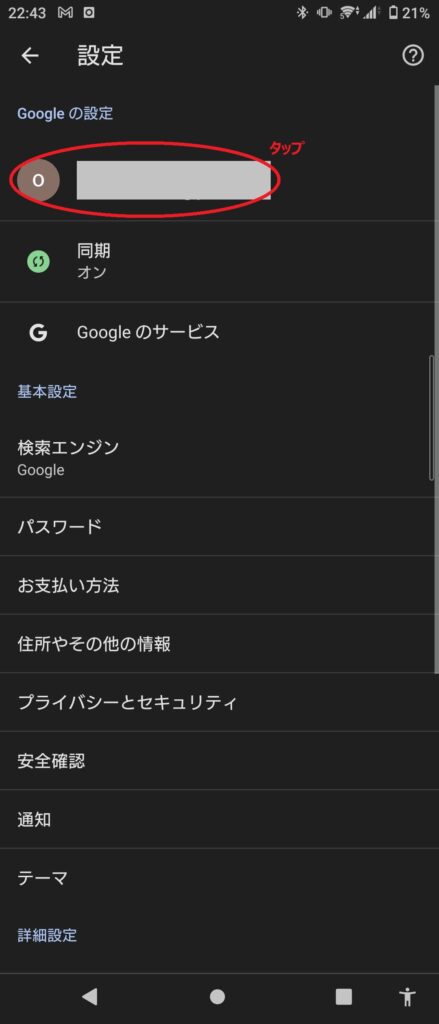
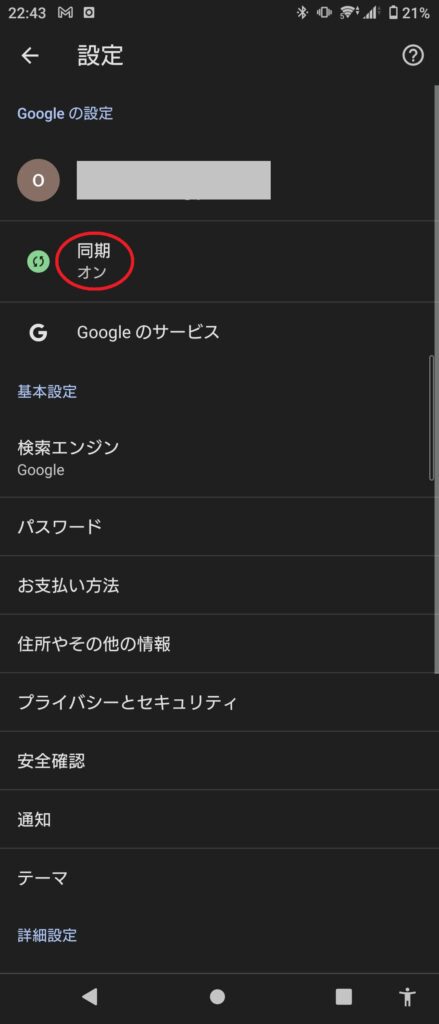
Chromeを起動し、右上のメニュー>設定>Googleの設定から同じアカウントでログインします。


同時に同期がONになっていることを確認してください。同期がOFFの場合はONに変更してください。

このページを送信するを実行する
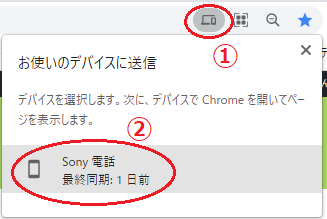
事前準備が完了したら、共有したいページを開き、パソコンとスマホが描かれたマークをクリックします。次に、共有したいデバイスを選択します。

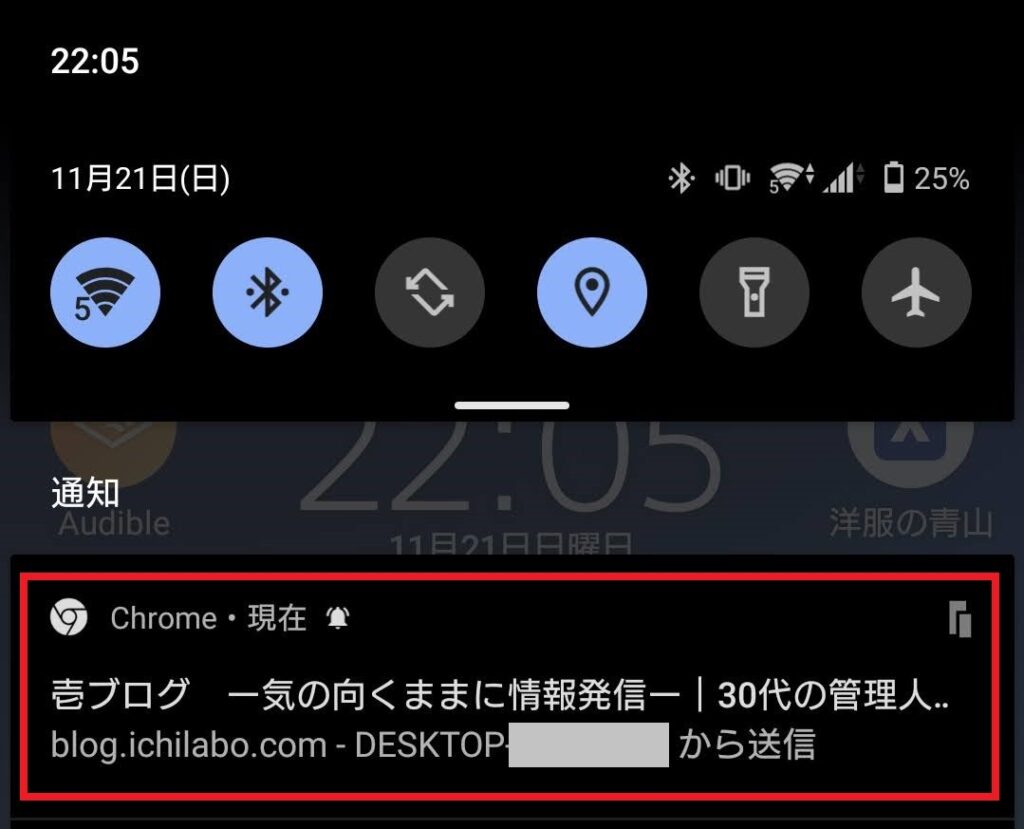
最後に共有したデバイスでChromeを開いてページを表示します。

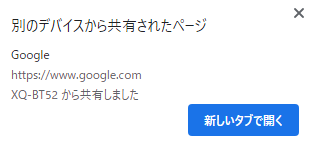
↑こんな感じで通知されます。
↓タップすると共有されたページが表示されます。

スマホからパソコンにWebサイトを共有したい場合
スマホから共有する場合は、ボタンの位置が異なります。
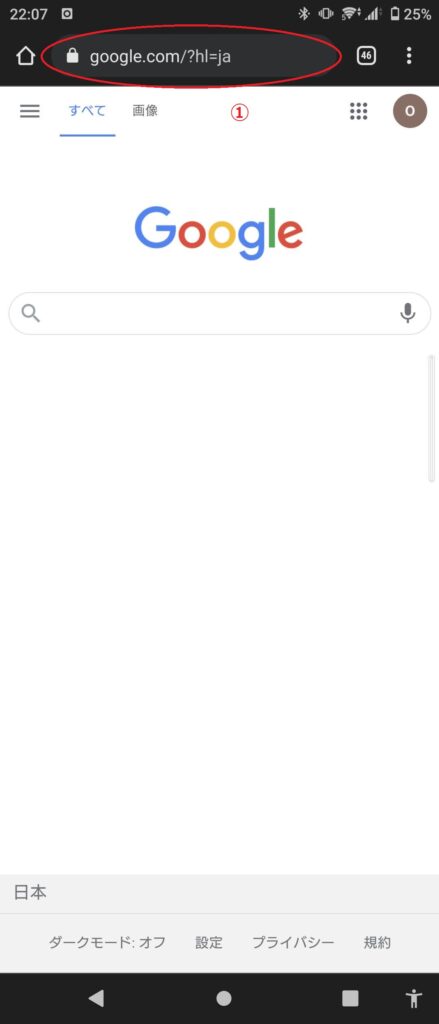
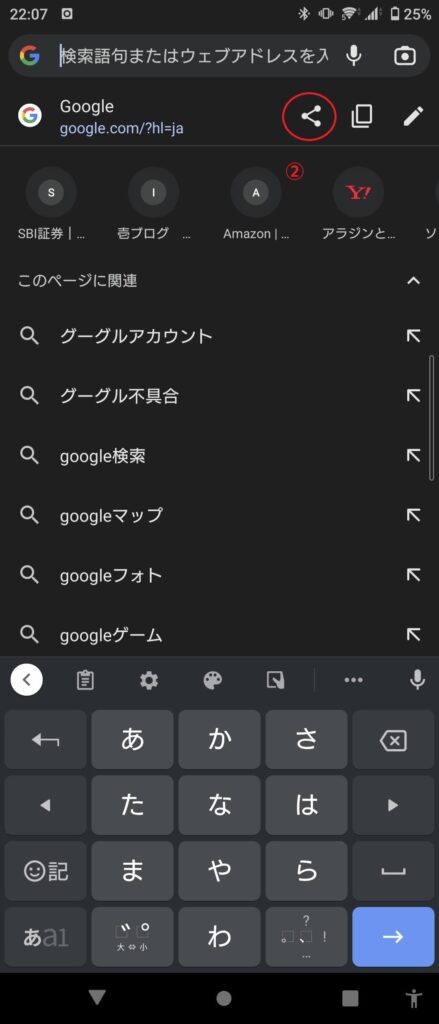
URLをタップし、共有マークをタップします。


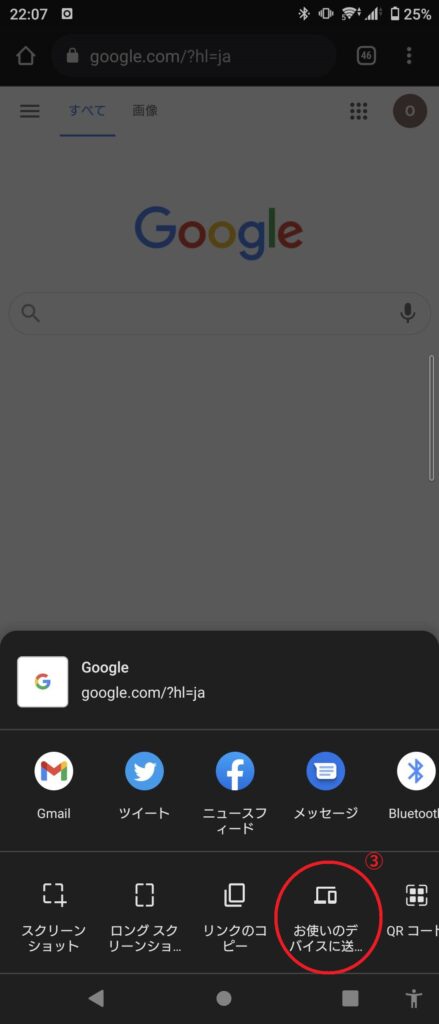
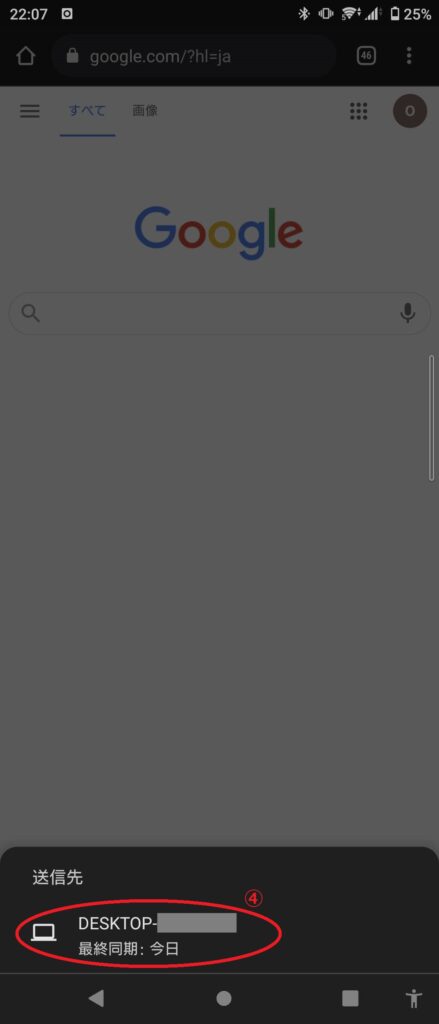
下のほうのお使いのデバイスに送信をタップし、送信先を選択します。


共有したデバイスで下記メッセージが表示されます。新しいタブで開くを選択すると共有されたページが表示されます。

このページのQRコードを作成する
「このページのQRコードを作成する」は細かい設定は不要です。
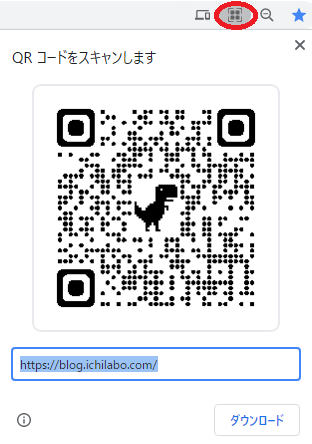
QRコードのマークをクリックします。

QRコードを読み込みたいスマホのQRコードリーダーで読み込んでタップするだけです。
Webサイトの共有機能を使ってみて
いかがでしたか?
Webサイトをデバイス間で共有する機能は、いつから導入されていたのかわかりませんでしたが、前からあったらいいなーと思っていた機能でした。私と同じように感じていた人も多かったのではないかと思います。
URLを共有する方法は、ブックマークやGoogleキープ、メールなど共有する方法は様々ありますが、一時的に共有する場合にこの機能はおすすめです。私自身頻繁に使うことはありませんが、たまに使うことがあり、「便利になったなぁ」とその都度感じます。
もしよかったら、皆さんもぜひ使ってみてください。